終於來到實作篇啦 🎉🎉🎉 ~ 本次會先建立的 Firebase 專案當作第一次交換資訊的 server。
先建立一個專案!
npx react-react-app webrtc
前往 Google Developer 或 Firebase 開通個人帳號。
登入 Firebase 網站 go console。

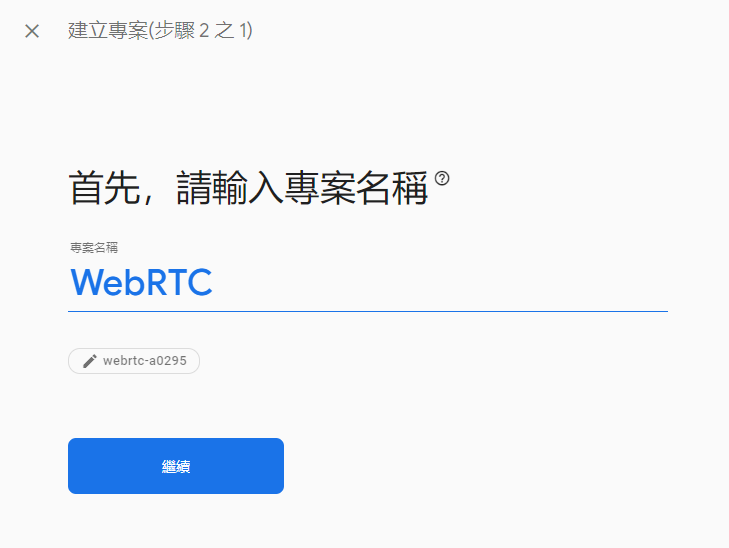
新增專案,輸入你的專案名稱 ex:WebRTC

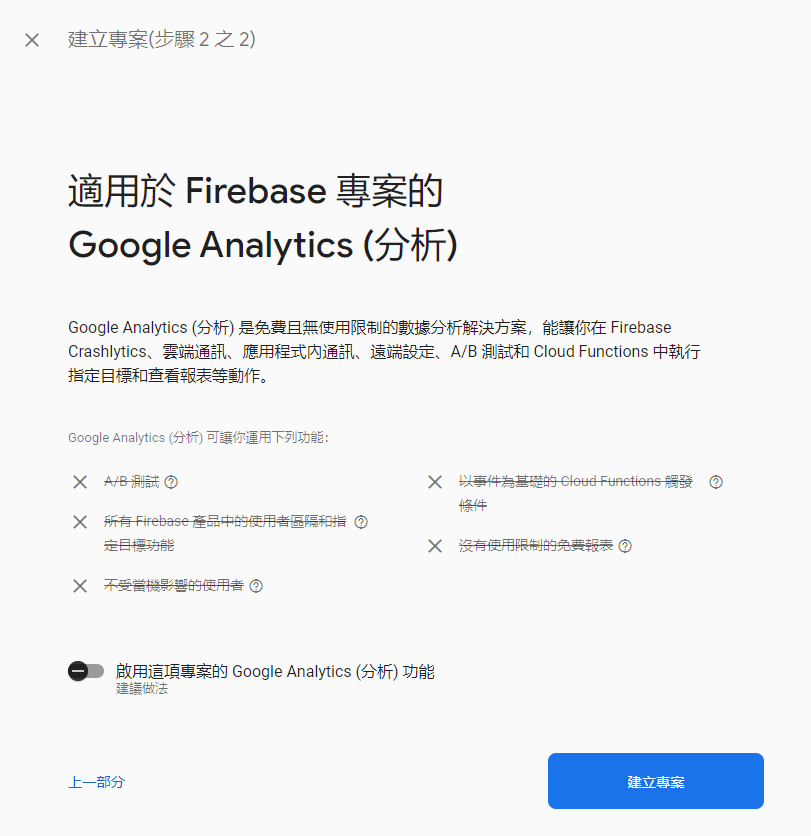
選擇是否開啟 Google Analytics ,目前沒有這個需求就先關閉了,完成後點擊建立專案

選擇新增的應用程式,選取 </> (網頁)

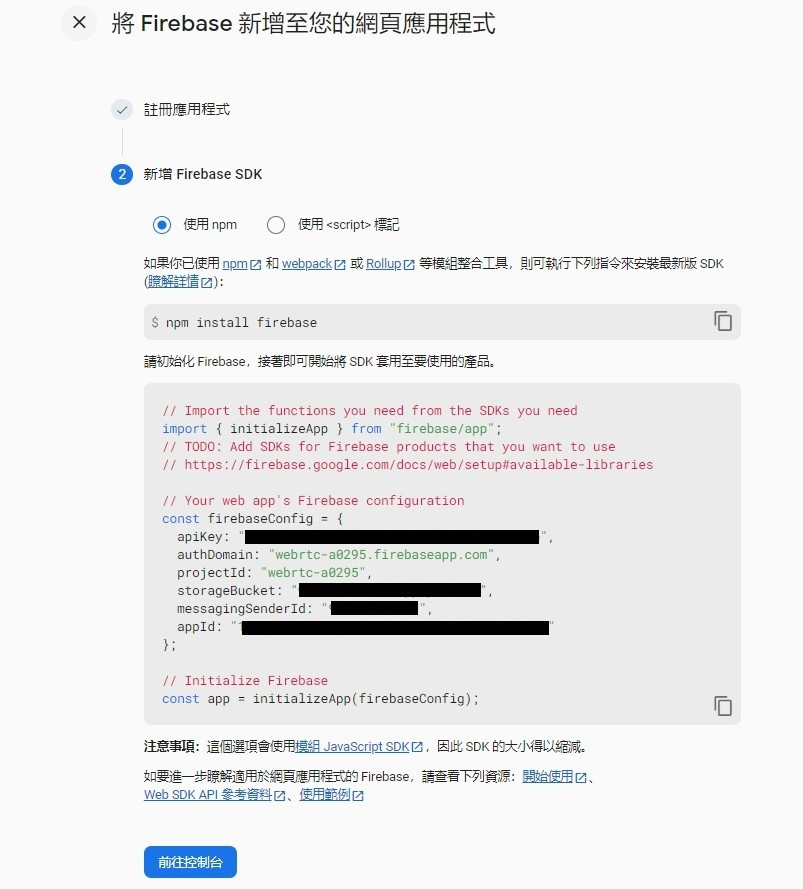
輸入應用程式的名稱
如果有想要使用 Firebase Hosting 部署網頁的功能可以選取**一併為此應用程式設定 Firebase 託管功能,**完成後 Firebase 會產生一組 SDK ,包含Api key、Domain……等,供使用者嵌入開發環境內使用。

Firebase Command Line Interface (CLI) Tools
npm install -g firebase-tools
初始化專案,若為第一次使用需登入
firebase init

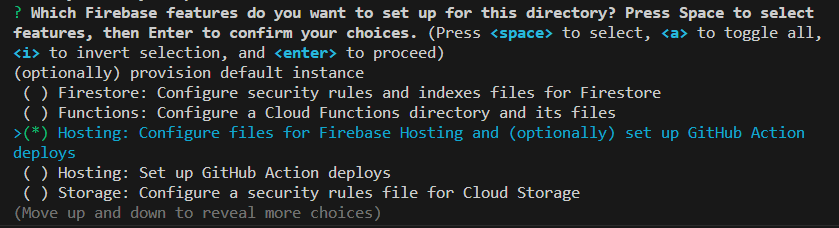
進行專案初始化設定。目的為部署至 Firebase,按下空白鍵選擇。

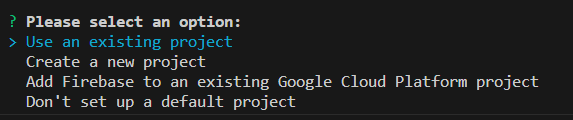
Project Setup 使用在 firebase 建立的專案

Hosting Setup
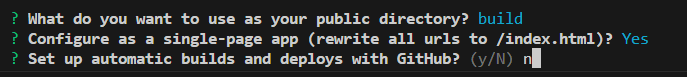
build 中的檔案index頁面
完成後會建立 firebase.json、.firebaserc 可以將.firebaserc加到 .gitignore 中!
打包專案 build
npm run build
Firebase
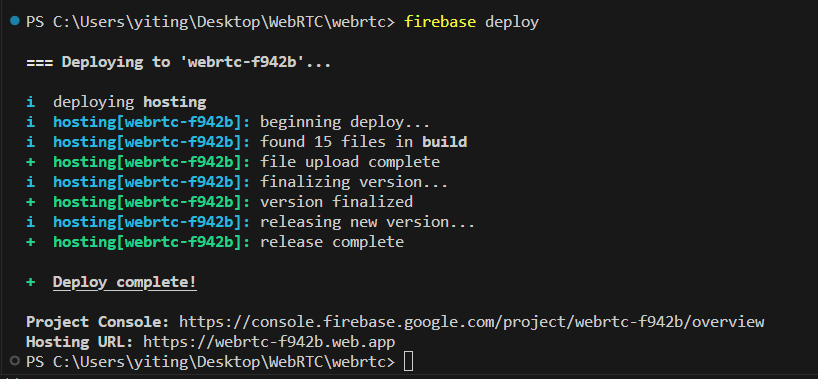
firebase deploy

點擊 Hosting URL 就可以看到部署的網站啦~
現在已經完成網站跟環境架設,下篇就要開始使用 FireStore Database 建立專案資料庫,並嘗試創建房間🤗~
